You can build a Freshteam app by using the following steps.
Apps built on the Freshworks platform are compatible with the latest and immediately preceding version of the following browsers.
- Google Chrome
- Firefox
- Edge
- Safari
Install NVM
Node Version Manager (NVM) enables you to install and work with multiple versions of Node.js. You can use NVM to install Node.
- To install NVM:
- On Mac or Linux, follow the installation and upgrade steps.
- On Windows, navigate to the release channel > Assets, download the nvm-setup.zip file, extract the contents of the file, and use the installer in the extracted files.
- To verify the NVM installation, run the following command. $ nvm --version
Install Node
- To install Node using NVM, run the following command.
$ nvm install 14
Note: With the latest FDK version, support for building apps on earlier versions of Node.js is unavailable.
- Run the following command to verify the Node installation.
$ node --version
Note: On Windows, if the Node version is not displayed, run the nvm on command to enable NVM.
- Run the following command to set the default Node version. $ nvm alias default 14
- On Windows, to install the required tools and configurations to start using Node, use the following command. $ npm install --global --production windows-build-tools For more information, see the write-up on node-gyp.
Install the Freshworks CLI
- Ensure to use npm for CLI installation. Also, ensure to use the npm version that is shipped with Node. For information on supported Node versions, see FDK and compatible Node.js versions. Use of any other npm version or use of alternative package managers such as YARN can affect the CLI installation and dependencies management.
- Uninstall the previous CLI version by using the npm uninstall fdk -g command.
- The Developer portal and SDK Terms of Use apply to the use of the CLI.
- Run the following command to install the latest CLI version. Copied Copy
- Run the following command to verify the CLI installation. Copied Copy
1 | npm install https://dl.freshdev.io/cli/fdk.tgz -g |
1 | fdk version |
Create an App
To create an app on the Job Details page:
- From the command line, navigate to the empty directory in which you want to create an app.
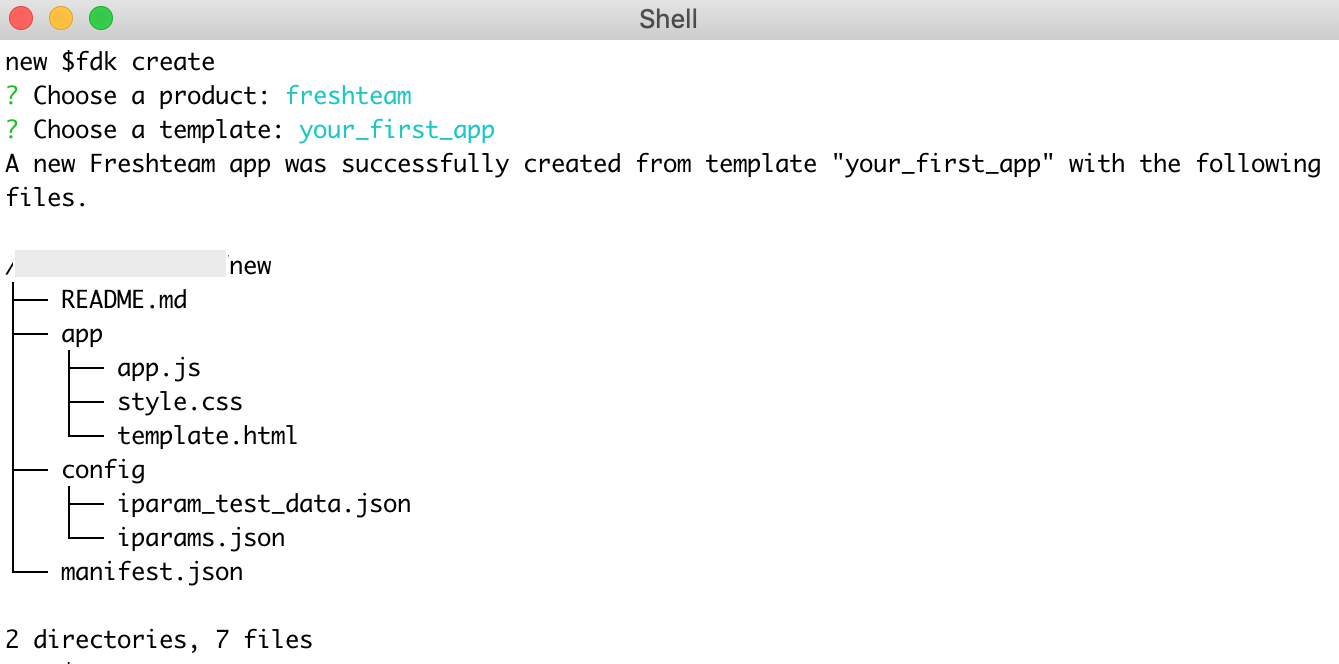
- Run the following command. $ fdk create A prompt to choose a product is displayed.
- Select freshteam and press Enter. A new app is created based on the your_first_app template.

The following directories and files are created as a result of the fdk create command.
| DIRECTORY/FILE | DESCRIPTION |
|---|---|
| app/ | Contains all the files required for the front-end component of an app. The JS file follows the ES5 standard. |
| app/icon.svg | Contains the product icon. If you intend to extend the app, you can replace the icon.svg file. The icon file should be of SVG type with a resolution of 64 x 64 pixels. |
| app/template.html | Contains the HTML code required for the app’s UI, which is rendered in an IFrame. |
| config/ | Contains the installation parameters and OAuth configuration files. |
| config/iparams.json | Specifies all the installation parameters whose values are set when the app is installed. For more information, see Installation Parameters. |
| manifest.json | Contains details such as the platform version the app uses, product to which the app belongs, event listeners for serverless apps, SMI functions that can be invoked from the app’s front end component, and npm packages (dependencies) that the app uses. |
| README.md | Contains additional instructions, information, and specifications. |
Note:
1. The iparam_test_data.json file has been deprecated. Before testing the app, navigate to http://localhost:10001/custom_configs and enter appropriate values for the configured installation parameters.
2. If you use React, Ember, Vue, or any other front-end framework, include the source files of your app in the src directory to ensure quick app reviews.
Test the App
Notes:
1. Use the latest version of Chrome browser.
2. Ensure to sign up for a Freshteam account.
- From the command line, navigate to the directory that contains the app related files and run the following command. $ fdk run
- Log in to your Freshteam account.
- To the Freshteam account URL, append ?dev=true. Example URL: https://domain.freshteam.com/dashboard/hire/jobs/0000000001/info?dev=true.
- To allow the Chrome browser to connect to the test server that runs on HTTP,
- On Chrome 79 and higher versions:
- Navigate to Settings > Advanced > Privacy and security > Site settings > Insecure content.
- In the Allow section, click Add and enter the Freshteam account URL. Example URL: https://domain.freshteam.com
- On Chrome 78 and lower versions:
- In the address bar, if a shield icon is displayed, click the icon. A warning message is displayed as the Support portal runs on HTTPS and the test server runs on HTTP.
- Click Load Unsafe Scripts to continue testing.
- On Chrome 79 and higher versions:
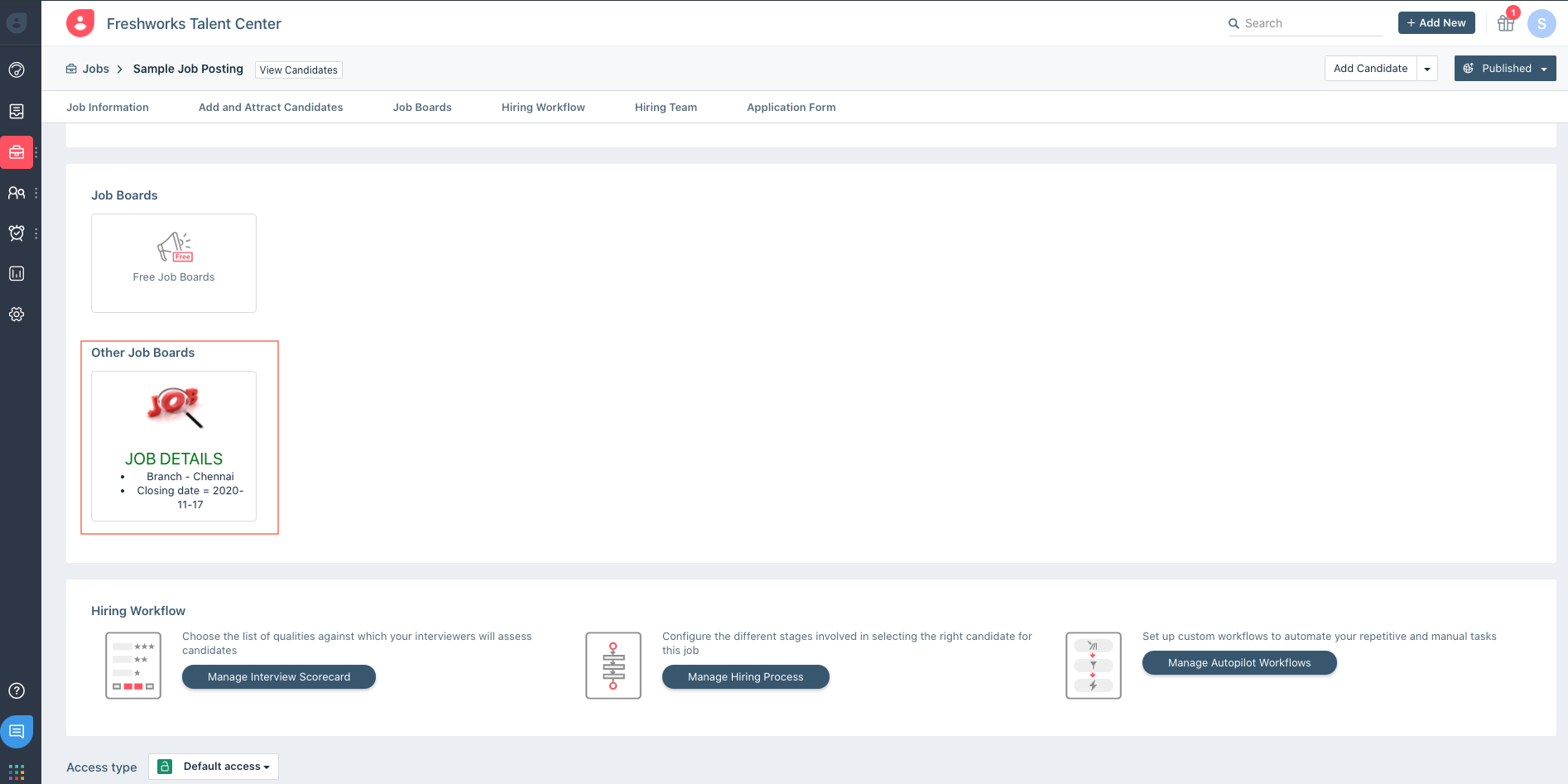
- Navigate to the Recruit > Jobs > Details page. If the app is created successfully, the app is displayed in the Job Boards > Other Job Boards section, as shown in the image.

Note:
1. Each component in the coverage summary should be at least 80% for apps to be submitted in Freshworks Marketplace. See Code coverage for more information.
2. If you have any issues when testing your app, attach detailed logs of the output in your support ticket for quick resolution from the support team.
Validate and Pack
To check if the app is error-free and package it for submission, follow the given steps.
-
To validate the code, run the following command.
$ fdk validate [--app-dir DIR]
Here, DIR is the relative or absolute path to the app directory. If there are errors in the code, corresponding violations are displayed. To auto-fix certain errors and display only those that need manual fixing, use the $fdk validate --fix command. Ensure to fix all violations before packing the app.
- To pack the app for submission, run the following command. $ fdk pack [--app-dir DIR] The command generates the dist/<app_directory>.zip file.
- To publish the app to the Freshworks Marketplace, navigate to the Freshteam developer portal and upload the packed file. For more information on the app submission process, see Types of Apps.