The Freshworks Command-Line Interface (CLI) enables you to build, test, and package apps that are published in Freshworks Marketplace.
- To view the list of CLI commands, after you install the CLI, type fdk and press Enter.
- To view information about a CLI command, run the following command.
$ fdk COMMAND [-h or --help]

- To view detailed logs that pertain to a CLI command, run the following command. $ NODE_DEBUG=fdk fdk COMMAND
Version update lifecycle
When you run the Freshworks CLI commands, if no version update check has run in the last 24 hours, the FDK:
- Checks whether a new FDK version is available.
- If a new version is available and if you are not on the latest version, displays an update prompt that enables you to move to the latest version.
- Keeps track of the update check time.
To prevent the FDK from checking for version updates, you can use the --skip-update-check option, along with the CLI commands, as follows:
$ fdk <-u or --skip-update-check> <COMMAND> Examples $ fdk --skip-update-check create $ fdk -u run As a result of using the --skip-update-check option, the update prompt is not displayed.Create
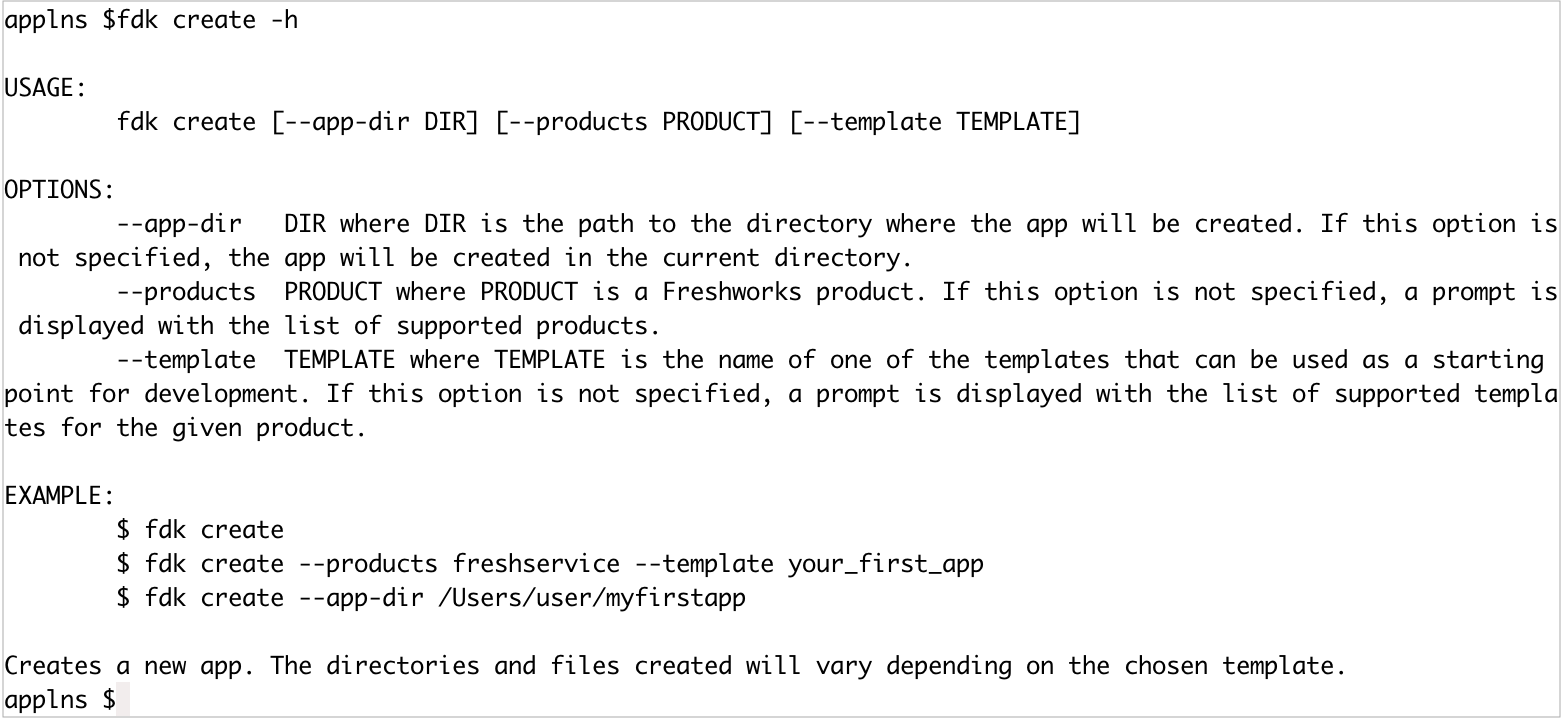
The command creates an app in the specified directory, based on the default app template. If no directory is specified, the app is created in the current directory.
| Options | Usage |
|---|---|
| --app-dir | To specify the absolute or relative path of the project directory. |
| --products | To specify the product for which the app is created. If not specified, you will be prompted to select a product. |
| --template | To specify the template. If not specified, you will be prompted as shown: |
Example 1
To create a Freshteam app in the current directory, run the following command. Ensure that the current directory is empty.
$ fdk create --products freshteam --template your_first_app
Sample Output
A Freshteam app is created based on the your_first_app template with the following files.
1 2 3 4 5 6 7 8 9 10 11 12 | <current_app_directory> ├── README.md ├── app │ ├── app.js │ ├── style.css │ └── template.html ├── config │ ├── iparam_test_data.json │ └── iparams.json └── manifest.json 2 directories, 7 files |
Example 2
To create a Freshteam app in the myfirstapp directory, run one of the following commands. Before you run the command, ensure that the myfirstapp directory is empty.
$ fdk create --app-dir ./myfirstapp
$ fdk create --app-dir /Users/user/myfirstapp
Output
The app files are created in the /Users/user/myfirstapp directory.
Generate
This command is used to generate app files with a specific template for an existing app that was created by using the create command.
- After you create an app, run the following command. $ fdk generate The list of the following files is displayed.
- oauth_config.json: Contains the configuration parameters, such as client_id, client_secret, authorize_url, token_url, and account/agent scope, required for OAuth-based authentication.
- iparams.json: Contains the installation parameters, such as iparam name and type of iparam, whose values are set when the app is installed.
- iparams.html: Contains the html code to build the Custom Installation page. You can enter the page title, select the product css to link, and choose to add jquery, fresh_client.js, and iparam.js and iparam.css.
- server.js: Contains the event registration and callback methods. You need to enter the names of the events and callback functions.
- manifest.json: Contains app information such as version, product, location, and so on. You need to select the product and app location.
- Select a file and enter the appropriate parameter values. The corresponding file is generated based on the values.
Run
The run command starts the local server, deploys the app project on the server, and enables you to test the app.
$ fdk run [--app-dir DIR]| Option | Usage |
|---|---|
| --app-dir | To specify the absolute or relative directory path to the app project that is to be deployed on the local server. |
After testing, press Control + C to stop the server. A code coverage summary that indicates the extent of testing is displayed. A coverage summary that indicates extensive testing is as follows.
1 2 3 4 5 6 | ======================= Coverage summary ======================== Statements : 98.18% ( 54/55 ) Branches : 100% ( 4/4 ) Functions : 84.62% ( 22/26 ) Lines : 98.18% ( 54/55 ) ================================================================= |
Example 1
To deploy the app project located in the current directory, run the following command.
$ fdk run
Output
Starting local testing server at http://*:10001/
Append 'dev=true' to your Freshteam account URL to start testing
e.g. https://domain.freshteam.com/dashboard?dev=true
Quit the server with Control-C.
Example 2
To deploy the app project located in the myfirstapp directory, run the following command.
$ fdk run --app-dir /Users/user/myfirstapp
The output is the same as that for Example 1.
Configurable parameter
$ [REQUEST_TIMEOUT=<timeout in milliseconds>] fdk run| Parameter | Usage |
|---|---|
| REQUEST_TIMEOUT | Specify the time in milliseconds after which a Request Method call times out during local testing.
Example: REQUEST_TIMEOUT=10000 fdk run
Minimum value: 5000
Maximum value: 10000
Note: If you specify a REQUEST_TIMEOUT value that breaches the min or max limits, the timeout is defaulted to the min or max value and a warning message is displayed. |
Validate
Note: Ensure to install or update to the latest FDK version.
This command validates whether the app code is error free. If there are errors in the code, corresponding violations are displayed after the command is run.
$ fdk validate [--app-dir DIR] [--fix]| Option | Usage |
|---|---|
| --app-dir | To specify the absolute or relative path to the app directory that contains the files to be validated. |
| --fix | To fix all the lint errors for which auto-fix support is available. |
The latest FDK version requires Node.js 14 or later versions. If you run the fdk validate command to validate an app built using an earlier (major) Node.js version and if your current Node.js runtime environment is 14 or later, the FDK displays a warning message and a prompt asking whether you want to continue. If you continue with the validation, the FDK:
Deletes the existing coverage folder. The folder contains the results of the fdk run command that is used to set up the local server and test an app.
Deletes the node_modules folder. The folder contains the npm dependencies (specified in manifest.json) that are installed when the fdk run command is run.
Includes or updates the engines attribute in manifest.json. The updated engines.node and engines.fdk values reflect the Node.js and FDK versions on which the app is validated.
After a successful validation, ensure to retest the app by using the fdk run command. The retesting generates the coverage folder and the coverage summary that is required to pack your app for submission.
If there is a minor Node.js version mismatch between the version used to build the app and the current Node.js runtime version, the FDK automatically updates manifest.json > engines.node to reflect the Node.js version on which the app is validated.
Pack
Note: Before packing, ensure to validate the app; resolve all Node.js version mismatch issues, if any.
The pack command creates an app package file that can be submitted for the app review process
$ fdk pack [--app-dir DIR]| Option | Usage |
|---|---|
| --app-dir | To specify the absolute or relative path to the app project directory. |
The command displays the Node.js and FDK versions that are used when packing the app.
After you run the pack command, a dist/<app_directory>.zip file is generated. To publish the app in Freshworks Marketplace, upload the generated file in the Freshteam Developer portal.
Example 1
To pack the app files located in the app project directory, run the following command.
$ fdk pack
Output
App packed successfully at /dist/<current_app_directory>.zip
Upload this file to the marketplace by following the instructions at https://developers.freshteam.com/docs/freshworks-cli/
Example 2
To pack the app project files located in the myfirstapp directory, run the following command.
$ fdk pack --app-dir /Users/user/myfirstapp
Output
App packed successfully at /dist/myfirstapp.zip
Upload this file to the marketplace by following the instructions at https://developers.freshteam.com/docs/freshworks-cli/
Version
The command displays the installed and latest CLI version numbers. $ fdk version
Output
Installed: 6.8.0
Latest: 6.9.4
To install the latest version type "npm install https://dl.freshdev.io/cli/fdk.tgz -g"