Events that occur in an external product or a third-party service are termed as external events. You can enable external events to trigger apps. To do this:
- Generate a target URL - link to where the app receives webhook data.
- Create a webhook in the external product or service, to subscribe to external events. When creating a webhook specify the target URL for the webhook to send data.
- Configure event listeners in the manifest.json file.
When an external event occurs, the webhook uses the target URL, notifies the app about the external event, and sends data to the app. The configured event listener invokes a callback method. The app logic in the callback method defined in server.js, runs with the help of the event-specific payload passed to the callback method.
Sample Use Cases
- Data Sync: You want to make the same change in the corresponding Freshteam page when an employee record is created or modified in an external product.
- Real-time Updates: You want to notify the IT team to whom a ticket is assigned when an employee is hired.
Note:
1. Incoming content type should be of JSON or XML type.
2. The rate limit for receiving external events is 250 per minute.
3. The timeout period for the app execution is 20 seconds.
Take a look at JIRA events Freshdesk sample app for a demonstration of this feature. The same functionality is available in Freshteam.
onAppInstall - Webhook Registration
To generate a webhook URL when an app is installed and use the URL to register the webhook:
- From the app’s root directory, navigate to the server.js file.
- In the callback method associated with the onAppInstall event,
- Include the generateTargetUrl() method. The webhook URL generated is unique for each app installation.
- Include an API request to the external product, for webhook registration. In the API request, ensure to specify the authorization mechanism (Basic) and the JSON object that the external product requires to successfully register the webhook.
Notes:
1. The generateTargetUrl() method is supported only in onAppInstall() and product event callbacks.
2. You can register multiple webhooks in this callback method.
- When a webhook is successfully registered, the external product sends a webhook id. This webhook id can be used to deregister the webhook, when the app is uninstalled. In the callback method, include a mechanism to store the webhook id.
1 2 3 4 5 | "events": { "onAppInstall": { "handler": "onAppInstallHandler" } } |
Sample server.js Copied Copy
1 2 3 4 5 6 7 8 9 10 11 | exports = { onAppInstallHandler: function(payload) { generateTargetUrl() .then(function(url) { //Include API call to the third party to register your webhook }, function(err) { // Handle error }); } }; |
onExternalEvent - Configure Event
To register an external event and the corresponding callback:
- From your app’s root directory, navigate to the manifest.json file.
- Include the events attribute, specifying the external event and the corresponding callback methods as follows:
Copied
Copy
EXPAND ↓12345678"events": [ "onAppInstall": { "handler": "onAppInstallHandler" }, "onExternalEvent": { "handler": "onExternalEventHandler" } ] Note: Include only one callback method for an event.
- Navigate to the server.js file.
- In the exports block, enter the callback function definition as follows:
Copied
Copy
EXPAND ↓12345678910111213141516exports = { onAppInstallHandler: function(payload) { generateTargetUrl() .then(function(url) { //API call to the external product to register the webhook. }) .fail(function(err) { // Handle error }); }, onExternalEventHandler: function(payload) { //This is the callback function definition. //Include the logic to perform any action in Freshteam. console.log("Logging arguments from the event:" + JSON.stringify(payload)); } }
Payload Attributes
When an external event occurs, the external product passes an event-specific payload as webhook data to the target URL (app framework). This data is passed as payload to the external event’s callback method.
Payload structure Copied Copy1 2 3 4 5 6 7 8 9 10 11 12 13 | { "account_id" : "value", "event" : "value", "region" : "value", "timestamp" : "value", "domain" : "value", "headers" : {}, "data" : {}, "iparams" : { "Param1" : "value", "Param2" : "value" } } |
| Attribute | Type | Description |
|---|---|---|
| account_id | string | Freshteam account ID. |
| event | string | Name of the event (onExternalEvent). |
| region | string | Region where the app is installed - US. |
| timestamp | number | Time (epoch format) the event was received. |
| domain | string | Freshteam account domain. |
| headers | object | Webhook headers. |
| data | object | Webhook payload, the size should not exceed 128 KB. |
| iparams | object | Installation parameters. |
Sample Payload
Copied Copy1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | { "account_id": "12345", "event": "onExternalEvent", "timestamp" : 1496400354326, "region" : "US", "domain": "web.freshteam.com", "data": { "conversation": { "id": 12345, "message": "hello world" } }, "headers": { "Content-Type": "application/json" }, "iparams": { } } |
onAppUninstall - Webhook Deregistration
To automatically deregister a webhook, when an app is uninstalled:
- From the app’s root directory, navigate to the server.js file.
- In the callback method associated with the onAppUninstall event,
- Include the mechanism to retrieve the webhook id saved during app installation.
- Include an API request to the external product, for webhook deregistration.
Sample server.js file
Copied
Copy
- Navigate to the manifest.json file.
- In the events attribute, specify the external event and the corresponding callback methods.
Sample manifest.json file
Copied Copy
EXPAND ↓1234567891011"events": [ "onAppInstall": { "handler": "onAppInstallHandler" }, "onExternalEvent": { "handler": "onExternalEventHandler" }, "onAppUninstall": { "handler": "onAppUninstallHandler" } ]
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | exports = { onAppInstallHandler: function(payload) { generateTargetUrl() .then(function(url) { //API call to the external product to register the webhook. }) .fail(function(err) { // Handle error }); }, onExternalEventHandler: function(payload) { //This is the callback function definition. //Include the logic to perform any action in Freshteam. console.log("Logging arguments from the event:" + JSON.stringify(payload)); }, onAppUninstallHandler: function(payload) { //Include API call to the external product to deregister the webhook } } |
Testing
Note: For testing, we recommend that you use the latest version of Chrome browser.
You can easily test your app in your machine by simulating events. Also, you can test different scenarios by directly modifying the payload.
Note:
As testing is only a simulation of events, an actual event will not be recorded in the back end. If you need an actual record to be created, then it is recommended that you publish your app as a custom app and test the operation manually.
To simulate events for testing on your machine, follow the given procedure.
In your console, navigate to your project directory, and execute the following command. $ fdk run
Open your browser and enter the following URL to start testing your app: http://localhost:10001/web/test.
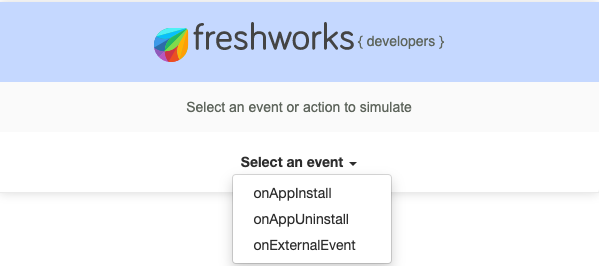
Select the event that you want to simulate.

Once you select an event, the corresponding event payload is displayed. Edit the values and click Simulate. When you edit the payload, ensure that you adhere to the JSON format.
If the event is successfully simulated, you will see Success displayed.
Testing with ngrok
The Freshworks Development Kit (FDK) uses the node module ngrok to create secure tunnels between your local FDK instance and ngrok cloud. According to ngrok.io, ngrok exposes local servers behind NATs and firewalls to the Internet over secure tunnels. The FDK leverages this feature to expose its webhook to third-party services to test external events app integrations.
Note: You need to have CLI v6.0.0 or higher to use this feature. For more information on how to get the latest version, click here.
To test external events on your computer using ngrok,
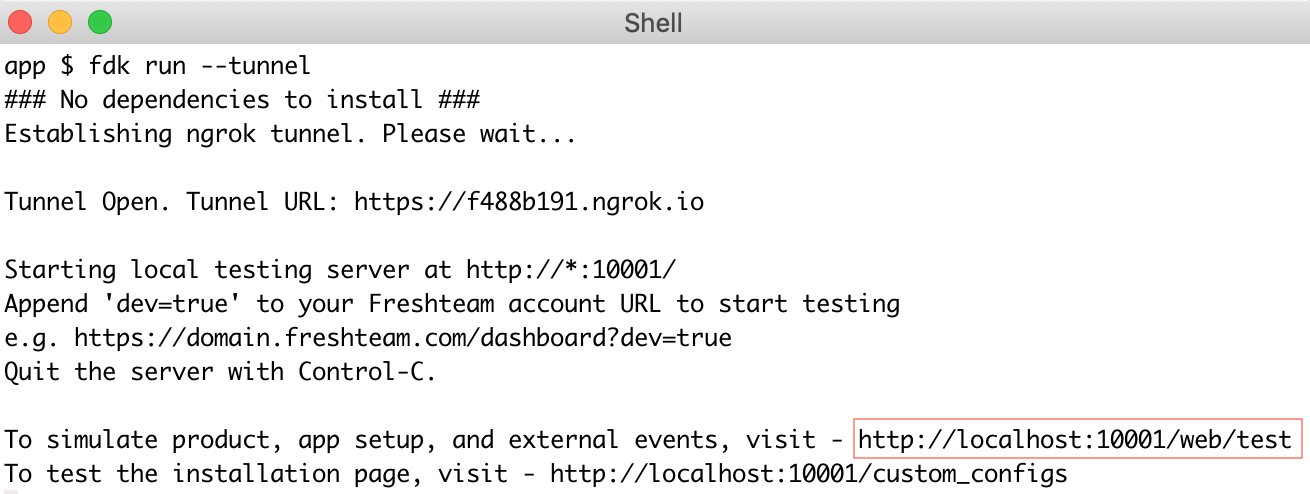
- Run the following command: $ fdk run --tunnel
Note: If you have ngrok authorization privileges, run the following command: fdk run --tunnel --tunnel-auth <auth-key>
- The following message is displayed.

- In your browser, enter the following URL: http://localhost:10001/web/test
- From the drop-down list, select the OnAppInstall event to proceed with webhook registration.
Once the webhook is registered, go to a third-party service from where your app must receive external events and trigger an event. The event payload will be received in the app as an argument to the external event.